到第六天囉~
這兩天我們把專案大概的介紹了一下,接下來我們總算要進入到程式裡了
像昨天說過的,我們主要開發都會在 App component 底下,
那我們先來看看 App.js
const Section = ({ children, title }) => {
const isDarkMode = useColorScheme() === "dark";
return (
<View style={styles.sectionContainer}>
<Text
style={[
styles.sectionTitle,
{
color: isDarkMode ? Colors.white : Colors.black,
},
]}>
{title}
</Text>
<Text
style={[
styles.sectionDescription,
{
color: isDarkMode ? Colors.light : Colors.dark,
},
]}>
{children}
</Text>
</View>
);
};
const App = () => {
const isDarkMode = useColorScheme() === "dark";
const backgroundStyle = {
backgroundColor: isDarkMode ? Colors.darker : Colors.lighter,
};
return (
<SafeAreaView style={backgroundStyle}>
<StatusBar barStyle={isDarkMode ? "light-content" : "dark-content"} />
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={backgroundStyle}>
<Header />
<View
style={{
backgroundColor: isDarkMode ? Colors.black : Colors.white,
}}>
<Section title="Step One">
Edit <Text style={styles.highlight}>App.js</Text> to change this
screen and then come back to see your edits.
</Section>
<Section title="See Your Changes">
<ReloadInstructions />
</Section>
<Section title="Debug">
<DebugInstructions />
</Section>
<Section title="Learn More">
Read the docs to discover what to do next:
</Section>
<LearnMoreLinks />
</View>
</ScrollView>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
sectionContainer: {
marginTop: 32,
paddingHorizontal: 24,
},
sectionTitle: {
fontSize: 24,
fontWeight: "600",
},
sectionDescription: {
marginTop: 8,
fontSize: 18,
fontWeight: "400",
},
highlight: {
fontWeight: "700",
},
});
export default App;
上面這是當我們建好專案後,自動提供給我們的 DEMO ,
基本上把它當參考用的,
來稍微解說一下,
App & Section 是我們自製的 component,
那在看 每一個 return 的這一串像是 html 語法 的東西,它就是 jsx 語法
每一個標籤,它就是一個 component,
React 就是把不同的功能包裹在不同的 component ,去提供給開發者使用,
那我們可以先清空,再來放上我們想要放上的內容
const App = () => {
return (
<SafeAreaView>
<View>
<Text>Hello World~!!</Text>
</View>
</SafeAreaView>
);
};
const styles = StyleSheet.create({});
export default App;
那這是整理過後的程式碼,
就是一個簡單的 Hello World,
這時畫面大概是這樣的,

那先來說說幾個,上面使用到的 component ,
主要定義是安全顯示的區域,就是防止內容渲染到螢幕瀏海的部份,
所以假如我們把 SafeAreaView拔掉,
const App = () => {
return (
<View>
<Text>Hello World~!!</Text>
</View>
);
};
它會變成這樣,

一個區域型的 component,
這是 React Native 最基礎的 component,
對應到
div ,android.view.View,UIView
就是給我們一個空白空間隨意發揮這樣
這是文字型的 component ,
在 React Native 裡,我們想顯示一段文字,不能隨意放在其他地放,
而是要用這個 Text component 才能把文字顯示出來,
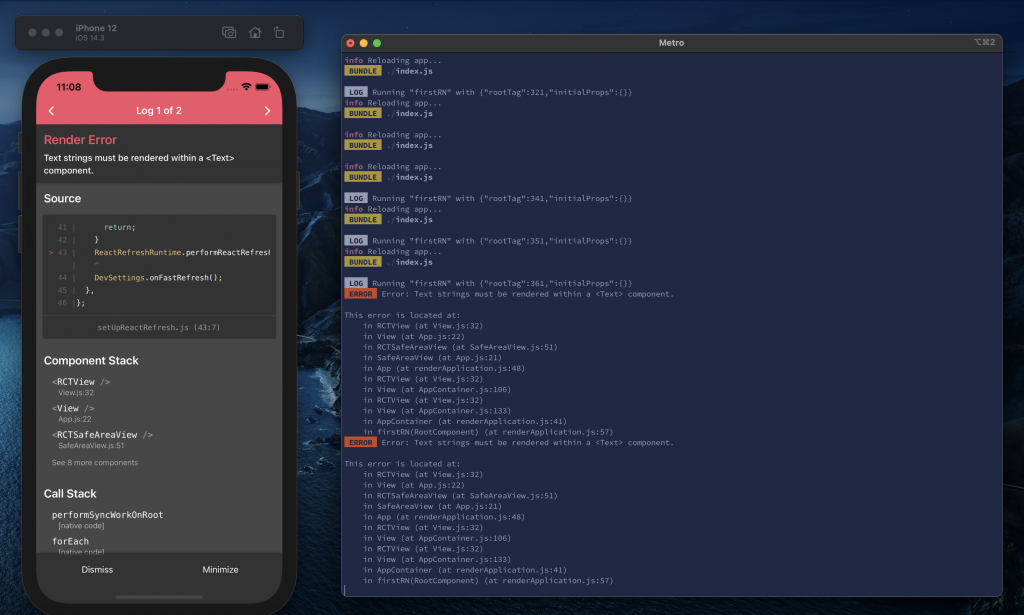
假如沒加 Text component 會報錯
const App = () => {
return (
<SafeAreaView>
<View>
Hello World!
</View>
</SafeAreaView>
);
};

會告訴你,應該要加上 Text component
PS.假如放上
非文字的 component ,會無法顯示
